
At AI Web Designer, every website we create - free
of charge - begins with a carefully structured
wireframe. This initial phase is often important
in order achieve delivering a clear, user-friendly website which
functions beautifully across devices.
Our process starts with a digital sketch of your
website's layout. This wire frame isn't just a rough
idea - it's a smart, AI-assisted foundation that maps
out where each element will go: navigation menus,
calls-to-action, content sections and more. This helps
eliminate confusion later in the design process, ensuring
the final website has strong user interface logic built right in.
We use machine learning and real-world
performance data to create wireframes
that are not only visually balanced but
also optimized for user flow, many websites these days are appalling in this manner. Because
our AI tools are informed by thousands
of design variations, they produce wireframes
that follow modern standards - which we then
refine by hand. This saves time and ensures your
site is both visually pleasing and highly usable, even though you get it for free!
Every user experience starts with a well-structured
plan. Our UI/UX wireframe process is how we consistently
build free websites that work - for you and your customers.
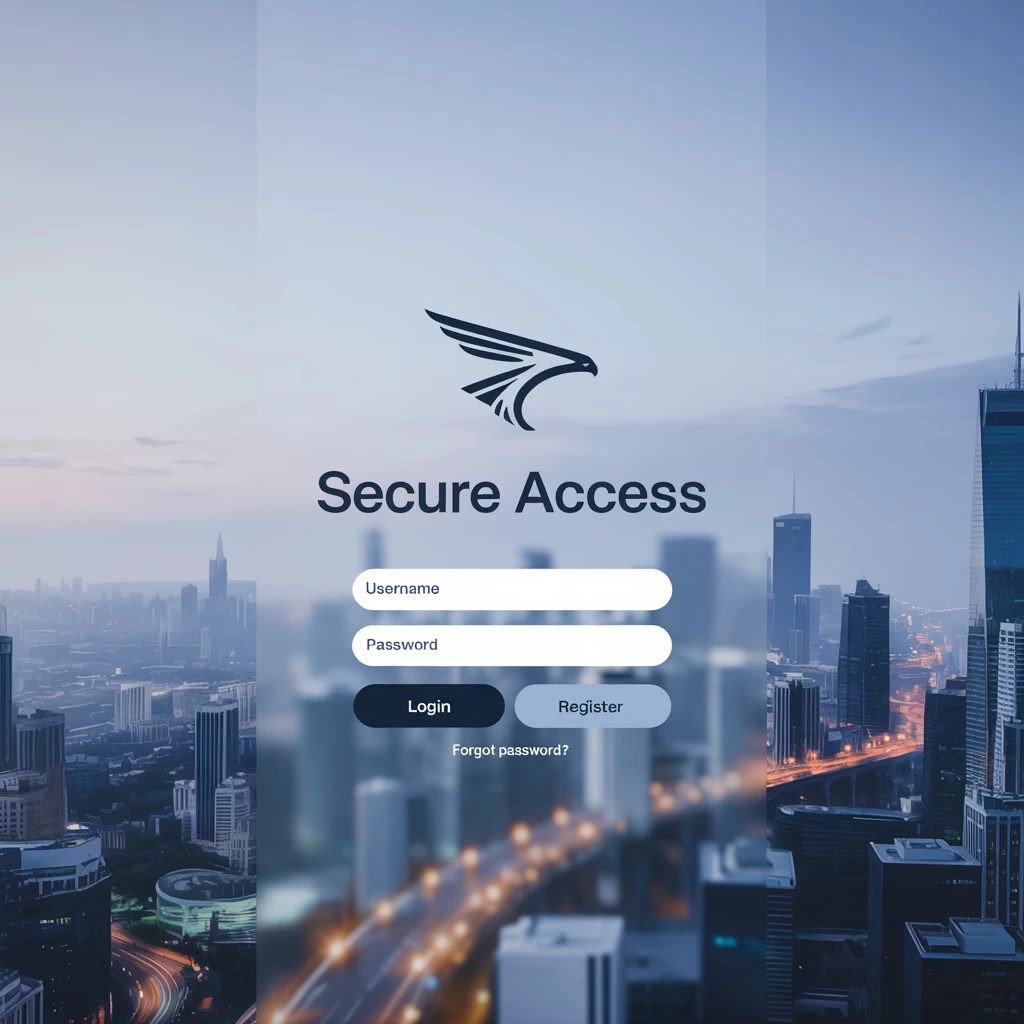
Login/signup areas can make or break your user experience.
Whether you're offering subscriptions, gated content,
or customer accounts, that first step - the login page
design - matters - its where frustration begins and ends. We use AI to generate wireframe templates
specifically focused on login/signup flows, making sure they're
seamless and user-friendly.
Each template is designed using typical defaults
and industry-backed layouts found in popular UI kits - probably during the training period. These
kits help us build predictable, reliable patterns - such as
visible password toggles, email input best practices and
mobile-friendly sizing - with AI doing the heavy lifting up
front. We also include a forget password section and flow.
Once generated, we refine each login/signup
template to fit your brand. This includes visual polish
and ensuring it matches the
rest of your site's style of course. By starting with a wireframe
that prioritizes usability, your website gains a
structured, intuitive point of login or sign up entry which is consistent
across every device and browser.
We get it that not every small business has time
or budget to fine-tune these flows.
That's why we include optimized login/signup
templates in every free website we build - because
good design should come as standard, and in our world, it does.


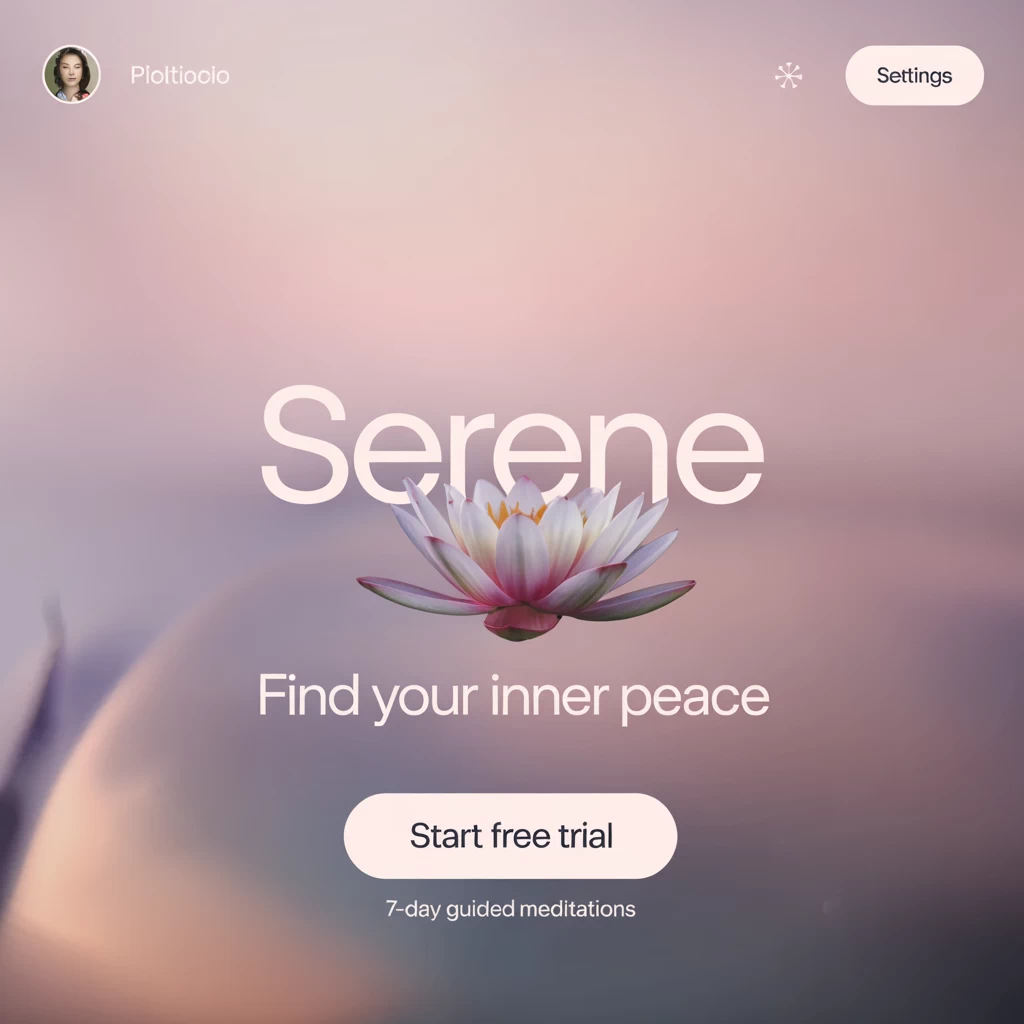
Once your UI/UX wireframe is approved and agreed, we
move into the visual design phase - where AI
helps us generate full mockups and sometimes but not always mobile-first
versions of your site. This part of our free process turns
your site's blueprint into a visual interface your users will actually see and use.
For mobile-heavy businesses, we produce AI-generated
suggestions for mobile UI layouts - ones which
adapt to different screen sizes and follow modern
UI standards - we do this anyway to be fair.
But, these include button placements, typography
hierarchies for headings etc, and image optimization strategies that
ensure your site looks great and performs very fast on
phones, tablets and desktops - even over the UK's crumbling telephone networks.
Our experience and use of AI allows us to quickly bang out
pixel-perfect mockups we then adjust
based on your brand's personality, or we adjust to create your brand. You'll see
exactly how the homepage, about section, services and
even contact forms will look before they go live and you can confirm them. And
because we started from a rock-solid UI/UX wireframe,
everything fits together logically and beautifully.
At AI Web Designer, the goal is to give you a
website that feels high-end, without the high-end cost.
Using initial mockups, well developed design systems and modern
principles, we create stunning and effective, free websites which are
as functional as they are good looking.
Before we touch colours or fonts, we map out the layout, structure and expected user journey. This step ensures we're building something that works beautifully for your visitors and your business goals. It's the foundation that makes everything else stronger.
As well as having 40 years in system designs, we use a simple, visual outline that shows where key elements go-like your menu, call-to-action and contact form. This allows you to see the structure early and gives us a chance to refine things before any creative work starts. It's smart planning that saves time and money.
It speeds up the development cycle and gives you a clear view of the layout without getting distracted by design details. You can make fast decisions about content flow and functionality, which keeps your project moving efficiently. Plus, we can spot any UX issues early and fix them before they become expensive problems.
Yes. Reviewing the layout first ensures that your message, calls-to-action and content hierarchy are in the right place. It's a collaborative checkpoint that guarantees the end result delivers exactly what you need.
With 40 years of business systems experience, we start by structuring each page based on your objectives-whether it's lead generation, sales, or engagement. This process lets us test and adjust the page flow before design begins. That way, your website isn't just beautiful, it's built to perform.
Absolutely. The planning we use is clean and easy to follow. You don't need any technical knowledge to give feedback or understand what's happening. We explain everything so you're confident and involved throughout the process.
Before we make things look great, we make sure they work great. We plan out the structure and content placement to ensure your website is user-friendly and goal-oriented. This stage is where we solve problems before they ever exist.
Never. Skipping this stage is like building a house without blueprints. A well-thought-out structure keeps your project on track and ensures the final site performs exactly how you want it to.
It shows you the barebones layout of each page-where content, images, navigation and key actions will live. There's no colour, no styling, just pure structure. It's the perfect way to focus on function first, before getting into form.
Yes and we encourage it. Your feedback at this stage is crucial because it shapes everything that follows. You get to approve how your content will be organised and how your users will move through the site. It's a great way to make sure the website does exactly what you want from day one.